Using a class selector to style two identical boxes
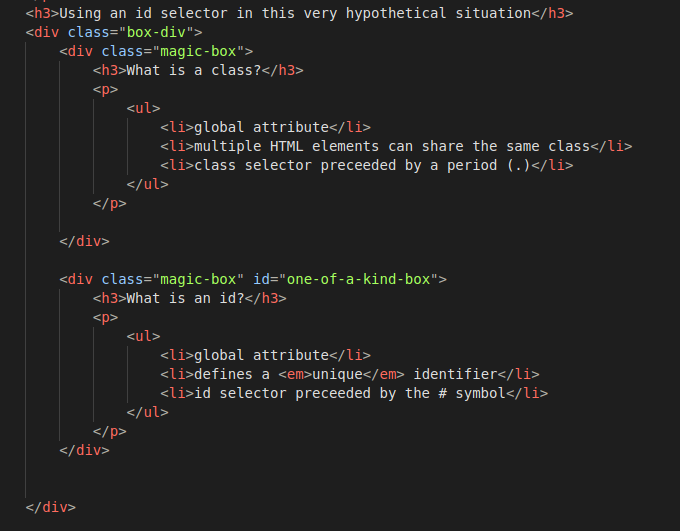
What is a class?
- global attribute
- multiple HTML elements can share the same class
- class selector preceeded by a period (.)
What is an id?
- global attribute
- defines a unique identifier
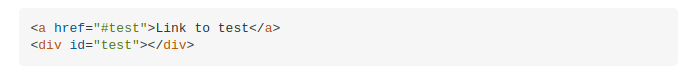
- id selector preceeded by the # symbol
Lets look at the code I used to make these boxes
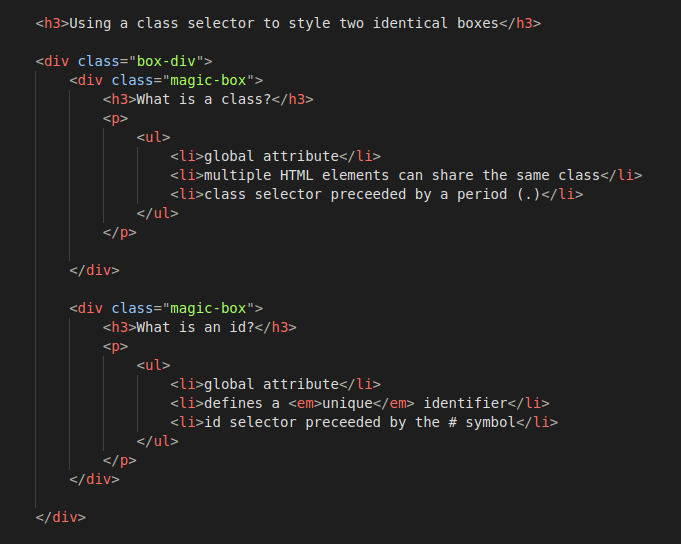
Defining "box-div" and "magic-box" class in HTML

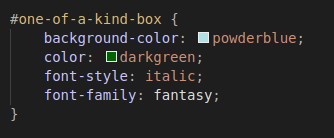
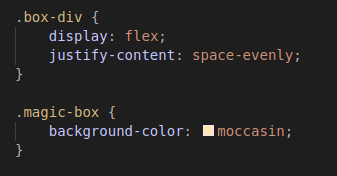
Styling "box-div" and "magic-box" class in CSS

Here you can see that I defined a class "box-div" as I wanted any boxes I used in this blog post to be evenly spaced across the page.
I also defined a "magic-box" class (to reflect the wonder and awe I felt when I finally grasped this concept). A class selector could contain any amount of styling choices such as font style and size, background color, positioning etc.
In this case the only styling I wanted for my magic boxes was a delightful moccasin background.